Создание сайта своими руками: подробное руководство
Создание сайта: подробная инструкция
"Создание сайта: подробная инструкция"
В этом блоге мы предлагаем вам пошаговую инструкцию по созданию собственного сайта. Следуя нашим рекомендациям, вы сможете разработать и запустить сайт, который будет соответствовать вашим потребностям и ожиданиям.
Мы рассмотрим все ключевые этапы процесса: от выбора платформы и дизайна до оптимизации для поисковых систем и обеспечения безопасности. Вы узнаете, как выбрать доменное имя, настроить хостинг, разработать структуру сайта и наполнить его контентом. Мы также обсудим вопросы тестирования, запуска и продвижения вашего сайта.
Наша цель — предоставить вам чёткие и понятные рекомендации, которые помогут вам преодолеть все сложности на пути к созданию успешного сайта.
Автор статьи:
Елена Иващук



Цель портфолио
"Создание сайта: от идеи до запуска"
Чтобы создать сайт, нужно пройти несколько этапов:
1. "Определить цель." Зачем вам нужен сайт? Это поможет понять, какой именно сайт вам нужен и какие функции он должен выполнять.
2. "Изучить сайты конкурентов." Это поможет вам понять, что уже есть на рынке, и определить свои конкурентные преимущества.
3. "Провести SEO-анализ." Это поможет вам оптимизировать сайт для поисковых систем, чтобы он был более заметным и привлекательным для целевой аудитории.
4. "Купить домен." Домен — это адрес вашего сайта в интернете. Он должен быть запоминающимся, отражать суть вашего сайта и быть доступным.
5. "Арендовать хостинг и SSL-сертификат." Хостинг — это место, где будет размещён ваш сайт, а SSL-сертификат обеспечивает безопасность передачи данных.
6. "Нарисовать структуру сайта." Структура сайта определяет, как будет организована информация на сайте. Она должна быть логичной и удобной для пользователей.
7. "Написать тексты и сделать фотографии." Тексты и фотографии — это то, что делает сайт привлекательным и информативным. Они должны быть качественными и соответствовать тематике сайта.
8. "Выбрать конструктор CMS вместо конструктора." Конструктор сайтов может быть удобен для начинающих, но полноценная CMS (система управления контентом) предоставляет больше возможностей для настройки и расширения функциональности сайта.
9. "Сделать макет." Макет — это визуальное представление того, как будет выглядеть сайт. Он помогает понять, как разместить элементы на сайте и как они будут взаимодействовать друг с другом.
10. "Отдать макет на вёрстку и программирование." Вёрстка и программирование превратят макет в работающий сайт. Важно выбрать опытных специалистов, чтобы избежать проблем с функциональностью и дизайном.
11. "Настроить SEO." SEO-оптимизация помогает сайту занимать высокие позиции в поисковых системах, что увеличивает его видимость и привлекательность для целевой аудитории.
12. "Тестировать сайт." Тестирование помогает выявить и исправить ошибки, которые могут возникнуть при работе сайта. Это важный этап, который гарантирует, что сайт будет работать корректно и соответствовать ожиданиям пользователей.
13. "Запустить сайт." После завершения всех этапов создания сайта можно его запустить и начать использовать для достижения поставленных целей.
Личный сайт
Личный сайт — это инструмент для продвижения личного бренда и профессиональных услуг. Он позволяет копирайтерам, психологам, юристам и другим специалистам привлекать внимание к своей деятельности, демонстрировать свои навыки и достижения, устанавливать контакт с потенциальными клиентами.
На личном сайте можно:
– разместить информацию о себе, своих услугах и опыте работы;
– опубликовать портфолио выполненных работ;
– предоставить возможность для обратной связи и записи на консультацию;
– рассказать о своих ценностях, принципах и подходах к работе;
– поделиться новостями, статьями и другими материалами, которые могут быть интересны целевой аудитории.
Личный сайт помогает специалистам выделиться среди конкурентов, заявить о себе как об эксперте в своей области и привлечь новых клиентов.


Корпоративный сайт: создание и особенности
"Корпоративный сайт" — это виртуальное представительство компании в интернете. На сайте размещается информация о деятельности компании, её местонахождении и способах связи.
Помимо функции генерации заявок, корпоративные сайты могут выполнять и другие задачи:
– предоставлять потенциальным клиентам и партнёрам подробную информацию о компании;
– укреплять имидж и репутацию компании;
– повышать узнаваемость бренда;
– служить инструментом для коммуникации с клиентами и партнёрами;
– предоставлять площадку для публикации новостей и обновлений компании;
– способствовать повышению эффективности работы компании за счёт автоматизации некоторых процессов.

Одностраничный сайт, цель которого — мотивировать посетителя совершить нужное действие (например, купить товар или оставить контакты для получения дополнительной информации). Сайт содержит:
– яркий заголовок и подзаголовок, которые привлекают внимание и объясняют суть предложения;
– привлекательное изображение или видео, которое дополняет заголовок и создаёт нужное настроение;
– краткий и понятный текст, который описывает продукт или услугу, их преимущества и побуждает к действию;
– кнопки призыва к действию (например, «Купить сейчас», «Оставить заявку»), которые расположены так, чтобы их было легко заметить и нажать;
– контактная информация (телефон, электронная почта, ссылки в социальных сетях), которая позволяет легко связаться с владельцем сайта.

Интернет-магазин
Интернет-магазин — это сайт, где представлены карточки товаров. На сайте есть корзина и личный кабинет. Магазин интегрирован с системами оплаты и доставки, что позволяет клиентам удобно покупать товары онлайн.
Анализ сайтов конкурентов
"Анализ сайтов конкурентов"
При разработке сайта можно воспользоваться опытом других компаний, уже решивших похожие задачи. Для этого нужно изучить сайты конкурентов, чтобы понять, какие решения оказались наиболее эффективными.
"Как анализировать сайты:"
1. Определите цели и сформулируйте требования к будущему сайту.
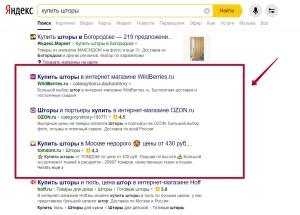
2. Вбейте в поисковики ключевые слова, связанные с вашим проектом (например, «ветеринарная клиника»).
3. Просмотрите результаты поиска и выберите сайты, наиболее близкие к вашему проекту.
4. Проанализируйте структуру каждого сайта: многостраничник это или лендинг.
5. Оцените трафик с помощью сервисов PR-CY или SimilarWeb.
6. Изучите функционал сайтов.
7. Отметьте интересные находки, которые можно использовать в своём проекте.
8. Занесите полученные данные в таблицу, чтобы упростить анализ и сравнение сайтов.
Такой подход позволит вам сэкономить время и ресурсы, взяв за основу проверенные решения и адаптировав их под свои нужды.

SEO-анализ и составление семантического ядра
Выберите два-три сайта, которые вам больше всего понравились, и используйте их в качестве примеров при разработке структуры, написании текстов и создании своего сайта.
Проведите SEO-анализ этих сайтов, чтобы определить ключевые слова и фразы, по которым они ранжируются в поисковых системах. Составьте семантическое ядро — список ключевых слов и фраз, которые будут использоваться для оптимизации вашего сайта.
SEO-оптимизация поможет вашему сайту занять более высокие позиции в поиске по важным для вас запросам. Чем выше сайт в результатах поиска, тем больше вероятность, что люди перейдут на него.


Поиск специалистов для проекта «Покупаем домен
"SEO-оптимизация сайта: руководство для начинающих"
Многие считают, что можно обойтись без SEO-оптимизации и просто дать рекламу. Однако такой подход не приносит долгосрочного эффекта: как только заканчивается рекламный бюджет, трафик на сайт прекращается.
SEO работает в долгосрочной перспективе: вы настраиваете сайт, и затем постоянно получаете клиентов из поиска без дополнительных усилий. Эти посетители заинтересованы в вашем продукте и обходятся вам бесплатно.
Самая распространённая ошибка при настройке SEO — о нём вспоминают слишком поздно, уже на последнем этапе перед запуском сайта. В результате получается не очень эффективно, потому что приходится переписывать тексты и менять структуру.
Чтобы избежать этой ошибки, лучше заняться SEO сразу после или даже на этапе анализа конкурентов. Это поможет составить семантическое ядро (запросы, по которым люди будут вас искать), которое влияет как на структуру сайта, так и на макеты страниц.
"Где найти специалистов для проекта?"
Есть два основных пути поиска специалистов:
1. Через знакомых.
2. На специальных сайтах.
Первый вариант предпочтительнее, так как вы можете найти человека, который уже работал над проектами и готов помочь вам. Однако второй вариант тоже имеет право на жизнь, если вы тщательно выберете исполнителя.
Обратите внимание на репутацию и опыт специалиста, а также на успешность его предыдущих проектов. Можно попросить сделать тестовое задание, чтобы оценить качество работы и понять, подходит ли вам этот человек.
Самые популярные биржи для поиска специалистов онлайн:
– Freelance.ru;
– Workspace.ru;
– FL.ru.
"Выбор домена для сайта"
Домен — это имя и адрес сайта в интернете. При выборе домена учитывайте следующие факторы:
– лёгкость запоминания и написания;
– использование имён конкурентов;
– доменная зона (национальная, международная, тематическая).
Удобнее всего использовать национальный домен, если вы предлагаете свои продукты жителям одной страны. Однако популярные слова почти наверняка заняты, поэтому можно выбрать тематическую зону или проверить другие варианты имени.
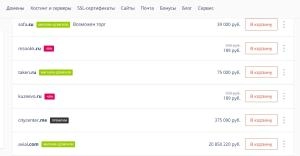
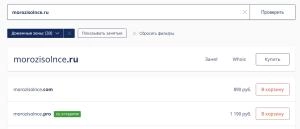
Также можно выкупить домен у владельца, если он не используется.

При выборе доменного имени для сайта важно учесть ряд факторов. Существует множество сервисов для регистрации доменов, среди которых наиболее популярны reg.ru и nic.ru. На этих сайтах можно не только проверить доступность домена, но и получить рекомендации по его подбору.
Также можно воспользоваться сервисом WHOIS, чтобы найти владельца занятого домена. Стоимость доменов варьируется от нескольких сотен рублей до нескольких миллионов за премиальные домены с историей.

Если домен не выставлен на продажу, нужно вести переговоры о цене с его владельцем.

Аренда хостинга и SSL-сертификата, дизайн сайта
"Создание и продвижение сайта в России"
Для создания сайта в России можно использовать домен на кириллице, что снижает конкуренцию по сравнению с зоной .ru. Однако стоит учитывать, что такой выбор может усложнить работу с SEO сайта.
"Выбор хостинга и SSL-сертификата"
Хостинг — это место на сервере, где будет размещаться сайт. SSL-сертификат — это криптографический протокол, который помогает защитить данные пользователей и повышает позиции сайта в выдаче поисковых систем.
SSL-сертификат и хостинг можно приобрести у тех же регистраторов, которые сдают в аренду домены. Выгоднее покупать всё вместе, в этом случае SSL-сертификат может достаться бесплатно.
"Разработка структуры сайта и прототипов страниц"
Структура сайта — это разделы и страницы, представленные в виде иерархии. Её можно разработать на основе анализа конкурентов, своих представлений о будущем сайте и семантического ядра для SEO.
После определения структуры можно приступить к созданию прототипов — схем страниц сайта, которые показывают, какой контент и где будет размещён. Прототипы помогают визуализировать структуру сайта и убедиться, что всё продумано правильно.
При разработке прототипов важно учитывать семантическое ядро, чтобы ничего не упустить. Создать прототип можно в программе Figma или вручную на листе бумаги.

Создание сайта: тексты, фотографии, сборка
Создание сайта требует тщательного планирования. Прототип поможет определить необходимый контент, функционал и дизайн.
"Контент:"
1. Тексты:
- Определите, какие тексты нужны и в каком объёме.
- Если нет времени или опыта, закажите написание у копирайтера.
- При самостоятельном написании проверьте орфографию и пунктуацию с помощью «Орфограммки».
- Используйте сервис «Главред» для проверки формулировок и ключевых слов.
- Рассмотрите возможность использования нейросетей для быстрого написания текстов.
2. Изображения:
- Решите, какие изображения нужны для сайта.
- Оцените возможность создания фотографий своими силами или привлечения фотографа и иллюстратора.
- Изучите возможность использования нейросетей для генерации картинок.
"Выбор конструктора или CMS:"
1. Конструкторы:
- Простой и быстрый способ создать сайт.
- Работа с готовыми блоками, которые можно настраивать под себя.
- Не требуют глубоких знаний в дизайне и вёрстке.
- Имеют абонентскую плату за услуги.
2. CMS (система управления контентом):
- Более сложный, но гибкий вариант.
- Позволяет создавать и редактировать контент на сайте.
- Требует знаний в области дизайна и вёрстки.
"Рекомендации по выбору конструктора:"
- Изучите популярные сервисы и их функционал.
- Оцените, достаточно ли предлагаемого функционала для реализации ваших идей.
- Подумайте, подходит ли вам абонентская плата за услуги конструктора.

Альтернативный вариант на коробочной CMS
При выборе конструктора для создания сайта стоит обратить внимание на следующие аспекты:
1. "Стоимость содержания сайта в год." Проанализируйте, вписывается ли она в ваш бюджет.
2. "Наличие бесплатного тарифа и его ограничения." Оцените, насколько он соответствует вашим потребностям.
3. "Наличие всех необходимых функций." Убедитесь, что конструктор предлагает все функции, которые вам нужны.
4. "Возможность добавления своего кода." Если вам не хватает каких-то функций, проверьте, можно ли их добавить самостоятельно.
5. "Простота и функциональность." Подумайте, можно ли отказаться от ненужных наворотов в пользу простоты и функциональности.
6. "Удобство работы в интерфейсе." Убедитесь, что интерфейс конструктора интуитивно понятен.
7. "Скорость и профессионализм реакции техподдержки." Задайте вопросы в чате или по телефону и оцените качество ответов.
8. "Предложение хостинга и SSL-сертификата." Узнайте, включены ли эти услуги в тарифы конструктора.
Конструктор хорошо подходит для новичков, которые впервые собираются делать сайт, или для личных проектов типа портфолио. Также это хороший вариант для быстрого тестирования идей.
Если вы решили делать сайт в конструкторе, то можно переходить к созданию сайта. Если конструкторы не подошли, рассмотрите возможность создания сайта с помощью CMS (системы управления контентом). Учтите, что этот путь более сложный и требует больше времени, а результат менее предсказуем.

Создание и разработка макета
На этом этапе вам нужно найти дизайнера и программиста-верстальщика. Если вы не знаете, какую CMS выбрать, но у вас есть на примете хороший программист, попросите его совета.
"Определите CMS:" выберите систему управления контентом, которая наилучшим образом соответствует вашим потребностям и задачам.
"Подготовьте задание на разработку макета сайта:"
1. Соберите все необходимые материалы для дизайнера:
– готовые тексты;
– структура сайта и прототипы страниц;
– референсы (примеры дизайнов, которые вам нравятся);
– личные пожелания относительно шрифтов, логотипов, цветов и т. д.
2. Передайте эти материалы дизайнеру, чтобы он мог создать макет сайта.
"Отдайте макет на вёрстку и программирование:"
1. Подготовьте для программиста:
– прототипы и готовые макеты страниц от дизайнера;
– тексты и изображения для наполнения сайта;
– подробное описание функционала сайта, на каких страницах и как он должен работать;
– доступы к CMS.
2. Убедитесь, что на сайте присутствуют все обязательные элементы по обработке персональных данных:
– ссылка на политику конфиденциальности;
– чекбокс на согласие на обработку персональных данных в формах;
– уведомление о сборе персональных данных через cookies.
SEO-настройка от Артёма Чеховского
"Как создать сайт с помощью CMS: опыт Артёма Чеховского"
Артём Чеховской, экс-главред блога Unisender, поделился своим опытом создания сайта с помощью CMS. Он выбрал WordPress и успешно реализовал проект.
"Шаги создания сайта:"
1. "Выбор CMS:" Артём отказался от конструкторов в пользу CMS, выбрав WordPress.
2. "Покупка домена и хостинга:" необходимо приобрести домен и хостинг, связать их друг с другом. Инструкции по этому процессу доступны.
3. "Установка WordPress:" после покупки можно установить WordPress на хостинг. Некоторые хостинги предлагают бесплатную установку.
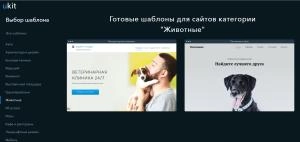
4. "Выбор темы оформления:" после установки нужно зайти в админ-панель и выбрать тему оформления, похожую на задуманный макет сайта.
5. "Прокачка WordPress с помощью плагинов:" существует множество плагинов для WordPress, которые позволяют верстать красивые статьи, настраивать SEO, создавать квизы и т. д.
6. "Настройка SEO:" после завершения создания сайта важно настроить его для поисковиков: прописать необходимые теги и ЧПУ, сделать перелинковку между страницами, создать карту сайта.
Артём отметил, что для реализации нестандартных решений, например, если ни одна из готовых тем оформления не похожа на сайт, каким его задумали, или если нужно связать сайт с другими сервисами, могут потребоваться дополнительные специалисты.

Тестирование сайта: скорость загрузки и отображение в браузерах
"Гайд по оптимизации сайта для поисковых систем"
Чтобы сайт успешно индексировался поисковиками, быстро загружался и показывал хорошую позицию в поисковой выдаче, необходимо выполнить ряд настроек и проверить ключевые моменты.
"Основные этапы:"
1. "Регистрация сайта в Google Search Console и Яндекс Вебмастере." Эти сервисы помогут поисковикам быстрее проиндексировать сайт, найдут ошибки в SEO-настройках и подскажут, что можно улучшить.
2. "Тестирование скорости загрузки и отображения в браузерах." Если сайт грузится слишком долго, пользователи могут закрыть его и перейти на другие страницы. Согласно исследованиям, 70% онлайн-покупателей считают, что страницы сайта должны открываться за 2 секунды или быстрее. Кроме того, скорость загрузки учитывается поисковыми системами и влияет на позицию сайта в поисковой выдаче.
3. "Получение обратной связи от целевой аудитории." Можно попросить друзей и знакомых, которые соответствуют вашей целевой аудитории, протестировать сайт и дать полезную обратную связь.
Следуя этим рекомендациям, вы сможете оптимизировать свой сайт для поисковых систем и улучшить его позиции в поисковой выдаче.

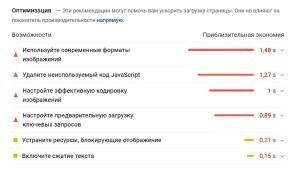
Чтобы узнать скорость загрузки сайта, можно воспользоваться бесплатным сервисом Google PageSpeed Insights.

Запуск удобного и понятного мобильного приложения
"Как создать удобный и понятный сайт"
Чтобы создать сайт, который будет удобен для пользователей и понятен им, нужно:
1. "Проверить, как сайт выглядит в популярных браузерах." Для этого можно установить эти браузеры и открыть сайт в каждом из них или использовать сервисы типа CrossBrowserTesting.
2. "Оценить удобство сайта для мобильных пользователей." Для этого нужно открыть сайт на телефоне, полистать его, понажимать на кнопки и попросить знакомых сделать то же самое. Можно использовать сервисы «Проверка оптимизации сайта для мобильных устройств» или инструменты разработчика Google (Google dev Tools).
3. "Протестировать функционал сайта." Нужно прокликать все ссылки, понажимать на кнопки, проверить, всё ли отображается на страницах, что там должно быть, протестировать калькуляторы и другой функционал сайта, проверить формы регистрации.
4. "Оценить понятность сайта." Нужно попросить друзей и знакомых оценить общую понятность сайта и ответить на вопросы по содержанию.
5. "Запустить сайт." Необходимо разместить его в интернете на вашем хостинге и домене или нажать в конструкторе кнопку «Опубликовать». На этом этапе нужно подключить и настроить Яндекс.Метрику и Google Analytics для анализа поведения посетителей сайта.
После запуска сайта нужно постоянно его улучшать: делать более удобным, красивым и понятным для пользователей, регулярно обновлять контент.
Можно ли создать сайт самому бесплатно? Короткий ответ — можно. Подлиннее — всё зависит от ваших целей. Если вы делаете портфолио и даже сайт-визитку, можно спокойно использовать конструктор с бесплатным тарифным планом (например, Tilda). Если же вы задумали интернет-магазин, то без вложений не обойтись как на конструкторе, так и в CMS.